[GA4] GTM을 이용해서 티스토리에 GA4 연결하기
목차
1. 티스토리에 GA를 연결하는 2가지 방법
2. GTM을 이용해서 티스토리에 GA4 연결하기
3. GTM 설치 코드 확인하기
4. GTM에 Google 태그 만들기
1. 티스토리에 GA를 연결하는 2가지 방법
1-1. 플러그인 이용하기
가장 쉬운 방법은 티스토리에서 제공하는 플러그인 기능을 이용하는 것이다. 블로그 관리 > 플러그인 메뉴에 들어가서 "구글 애널리틱스"를 클릭한다.



이 방법은 가장 간단하지만, 추가적인 기능을 사용하는 데 제약이 많다고 한다. 다음에 설명할 방법은 확장성은 있지만, 잘 사용하려면 약간의 지식이 필요하다.
1-2. GTM 이용하기
나는 GTM을 이용하는 방법을 사용해서 웹사이트에 GA4를 연결했다. 구글의 정의에 따르면, GTM(Google Tag Manager)는 웹사이트 또는 모바일 앱에서 코드 및 태그라고 통칭되는 관련 코드 조각을 쉽고 빠르게 업데이트할 수 있는 태그 관리 시스템이다. 이를 통해 우리는 웹사이트, 모바일 앱의 코드를 직접 수정하지 않고도 태그를 생성, 수정, 삭제할 수 있다.

2. GTM을 이용해서 티스토리에 GA4 연결하기
GTM을 이용해서 웹사이트에 GA4를 연결하는 방법에 대해 차근차근 설명해보려고 한다.
2-1. GA4 계정 생성하기
먼저 구글 애널리틱스 홈페이지에서 GA 계정을 생성한다. 계정을 생성할 때 계정 이름과 속성 이름 등을 설정해줘야 하는데, 나의 경우 다음과 같이 설정했다.
① 계정 및 속성 설정하기
- 계정 설정 - 계정 이름: jiazzang
- 계정 설정 - 계정 데이터 공유 설정: 기본 옵션에서 아무것도 변경하지 않음
- 속성 설정 - 속성 이름: blog
- 속성 설정 - 보고 시간대, 통화: 대한민국, 대한민국 원(KRW ₩)
- 속성 설정 - 고급 옵션: 유니버셜 애널리틱스 속성 만들기 여부 해제
- 비즈니스 관련 정보 - 업종 카테고리, 비즈니스 규모: 기타, 작음(직원 1~10명)
② 데이터 스트림 생성 및 설정하기
계정 생성이 완료되면, 데이터 스트림을 생성해줘야 한다. 데이터 스트림 생성 시 데이터 수집 플랫폼으로 웹과 모바일 앱 중에 하나를 선택할 수 있는데, 티스토리의 경우 웹을 선택하고 다음과 같이 웹 스트림을 설정해주면 된다.
- 웹사이트 URL: 티스토리 블로그 주소 입력 (ex: jiazzang.tistory.com)
- 스트림 이름: blog
③ 측정 ID 기억해두기
두 번째 단계를 통해 웹 스트림을 생성함과 동시에 웹 스트림 세부정보 창이 뜬다. 이때 G-로 시작하는 측정 ID를 알려주는데, 이 ID가 나중에 사용되므로 일단 따로 메모장에 적어둔다.
2-2. GTM 계정 생성하기
GA4 계정을 만들고 나면 다음으로 GTM 계정을 생성한다.
① GTM에 접속하기
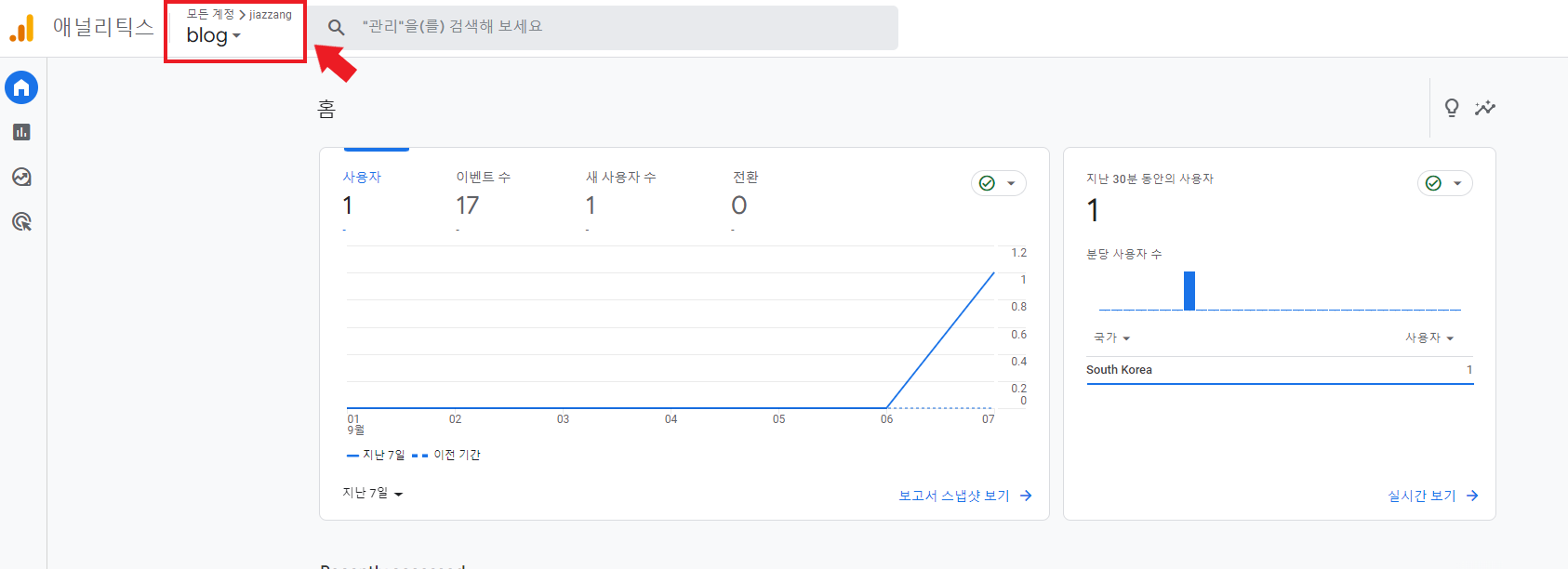
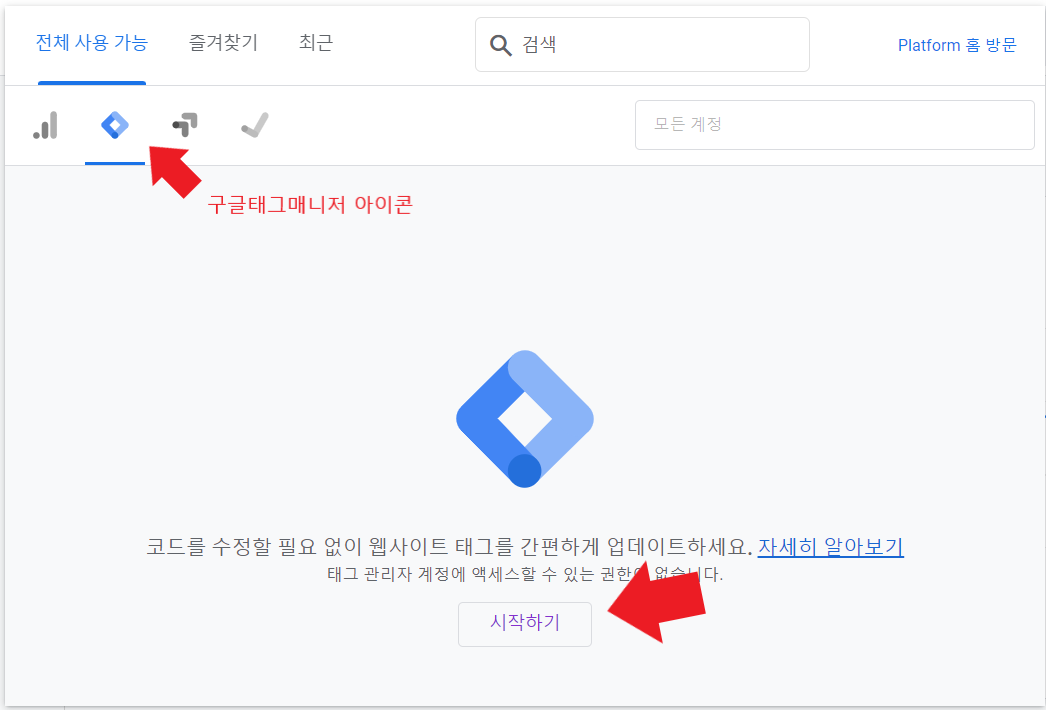
다음 링크를 통해 구글 태그 매니저에 접속한다. 혹은 GA4 화면에서도 구글 태그 매니저에 접속할 수 있다. 다음 사진에 나와 있는 것처럼, GA 홈 화면 > 상단 토글 > 구글 태그 매니저 아이콘 > 시작하기 클릭을 통해 구글 태그 매니저 페이지로 접속하면 된다.


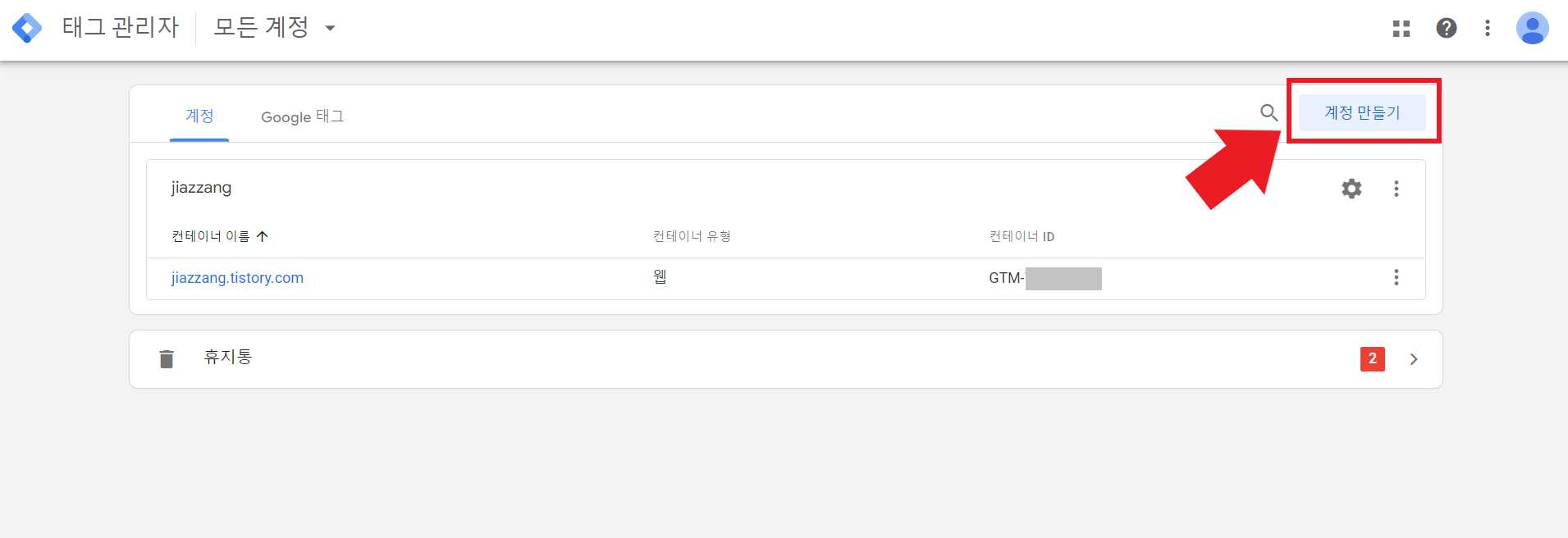
② GTM 계정 생성하기
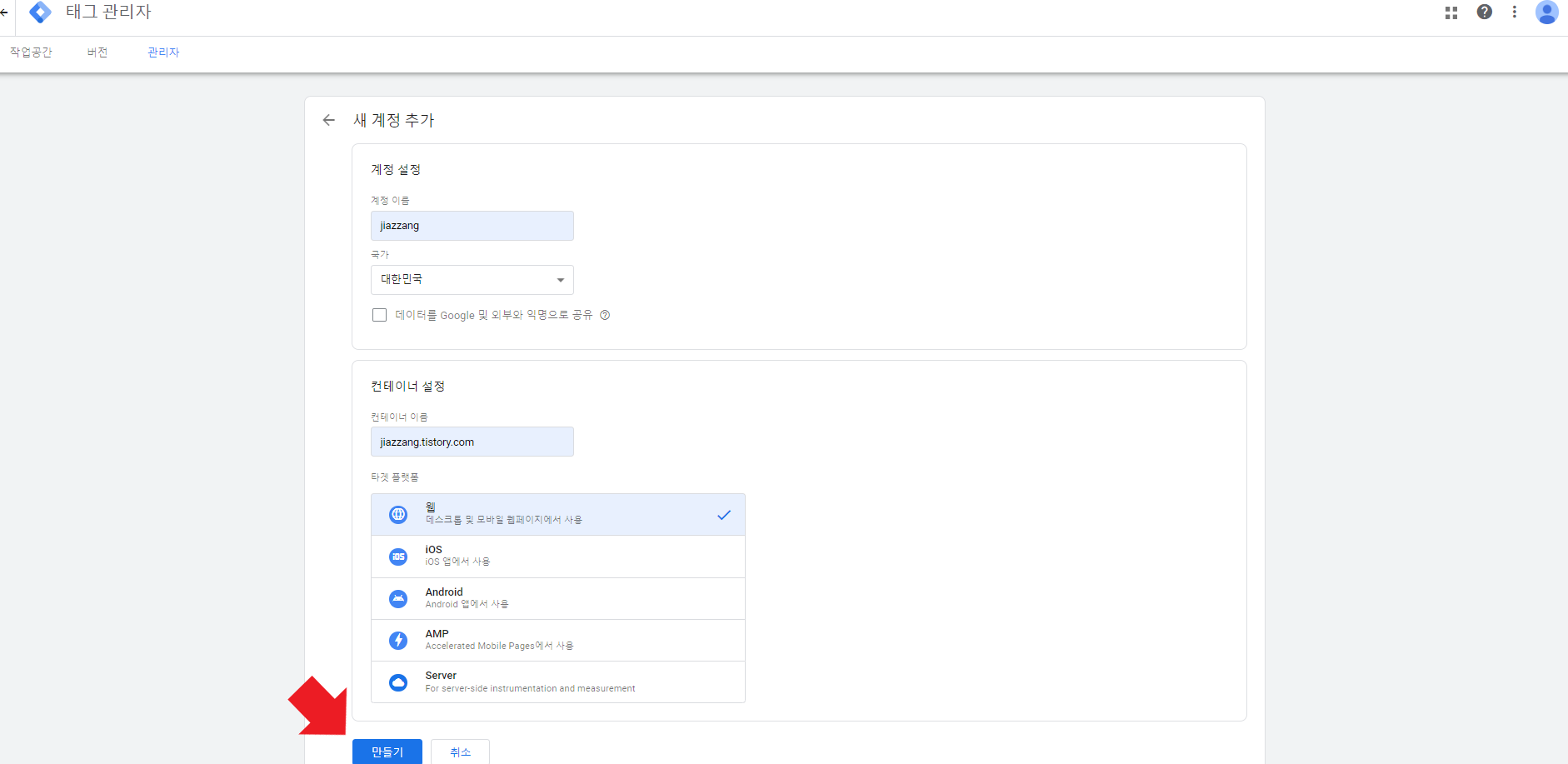
구글 태그 매니저 페이지에 접속해서 계정을 생성한다. 이때 계정 설정과 컨테이너 설정을 해줘야 하는데, 티스토리에 GA를 연결하는 것이므로 다음과 같이 설정하면 된다.
- 계정 설정 - 계정 이름: 원하는 계정 이름 입력
- 계정 설정 - 국가: 대한민국
- 컨테이너 설정 - 컨테이너 이름: 티스토리 블로그 주소 입력
- 컨테이너 설정 - 타겟 플랫폼: 웹


계정을 생성하고 나면, 다음 사진과 같이 Google 태그 관리자 설치를 위해 아래 코드를 웹사이트의 페이지에 붙여넣으라는 문구가 뜰 것이다. 즉 티스토리 블로그에 구글 태그 관리자 설치 코드를 심으라는 의미이다.

2-3. 티스토리 블로그에 GTM 설치하기
티스토리에서는 HTML을 직접 편집할 수 있는 기능을 제공한다. 이 기능을 이용해서, 구글 태그 관리자 설치 코드를 HTML에 넣어주면 티스토리 블로그에 GTM이 설치된다.
① 블로그 관리 > 꾸미기/스킨 편집에 들어가, html 편집 메뉴로 이동하기

② 구글 태그 관리자 설치 코드를 각각 <head>, <body> 영역의 맨 위에 붙여넣기


③ 우측 상단의 적용 버튼을 눌러 변경 사항 저장하기
html 편집 후 우측 상단의 적용 버튼을 눌러 변경 사항을 저장하면, 티스토리에 GTM 코드가 설치된 것이다.
3. GTM 설치 코드 확인하기
앞선 단계에서 티스토리에 GTM 코드 설치를 완료했다. 이제 GTM 설치 코드가 웹사이트에 잘 반영되었는지 확인한다.
① 티스토리 블로그 홈 화면에서 단축키 F12를 눌러 개발자 도구 열기

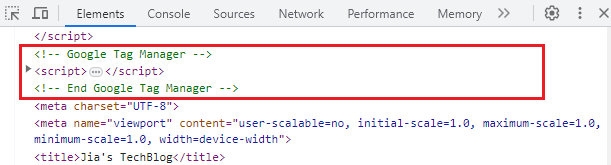
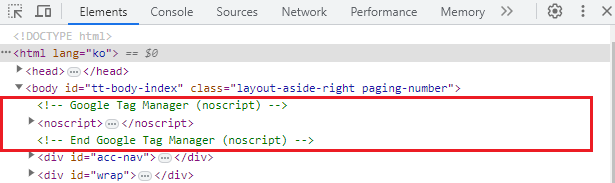
② 개발자 도구의 Elements 탭에서 <head>, <body> 영역 확인하기
GTM 코드가 각각 <head>, <body> 영역에 심어져 있는지 확인한다. (만약 아무리 찾아봐도 코드가 안 보인다면, 앞서 html 편집 단계에서 적용 버튼을 누르지 않았기 때문일 수도 있다)


4. GTM에 Google 태그 만들기
마지막으로 GTM에서 Google 태그를 만들어주면 기본 세팅이 완료된다. 이 태그만 만들어줘도 페이지뷰와 같은 기본 이벤트는 자동으로 수집해준다. (태그에 대해 간략하게나마 알고 싶은 분은 아래 토글을 클릭해서 내용을 읽어보세요!)
여기서 잠깐 GA4의 태그에 대해 간단하게 살펴보도록 하자. GA4에는 2가지 종류의 태그가 있다.
모든 이벤트에 일괄적으로 들어가야 하는 정보를 관리하는 것이 GA4 구성 태그, 각각의 구체적인 이벤트를 정의하는 것이 GA4 이벤트 태그라고 이해하면 쉽다. 하지만 올해 9월 초부터 GA4 구성 태그는 사라지고, Google 태그가 이를 대체하게 되었다. 따라서 이러한 업데이트를 반영해서, 우리는 GTM에 GA4 구성 태그 대신 Google 태그를 만들어주면 된다.
Google 태그를 생성하는 과정은 다음과 같다.
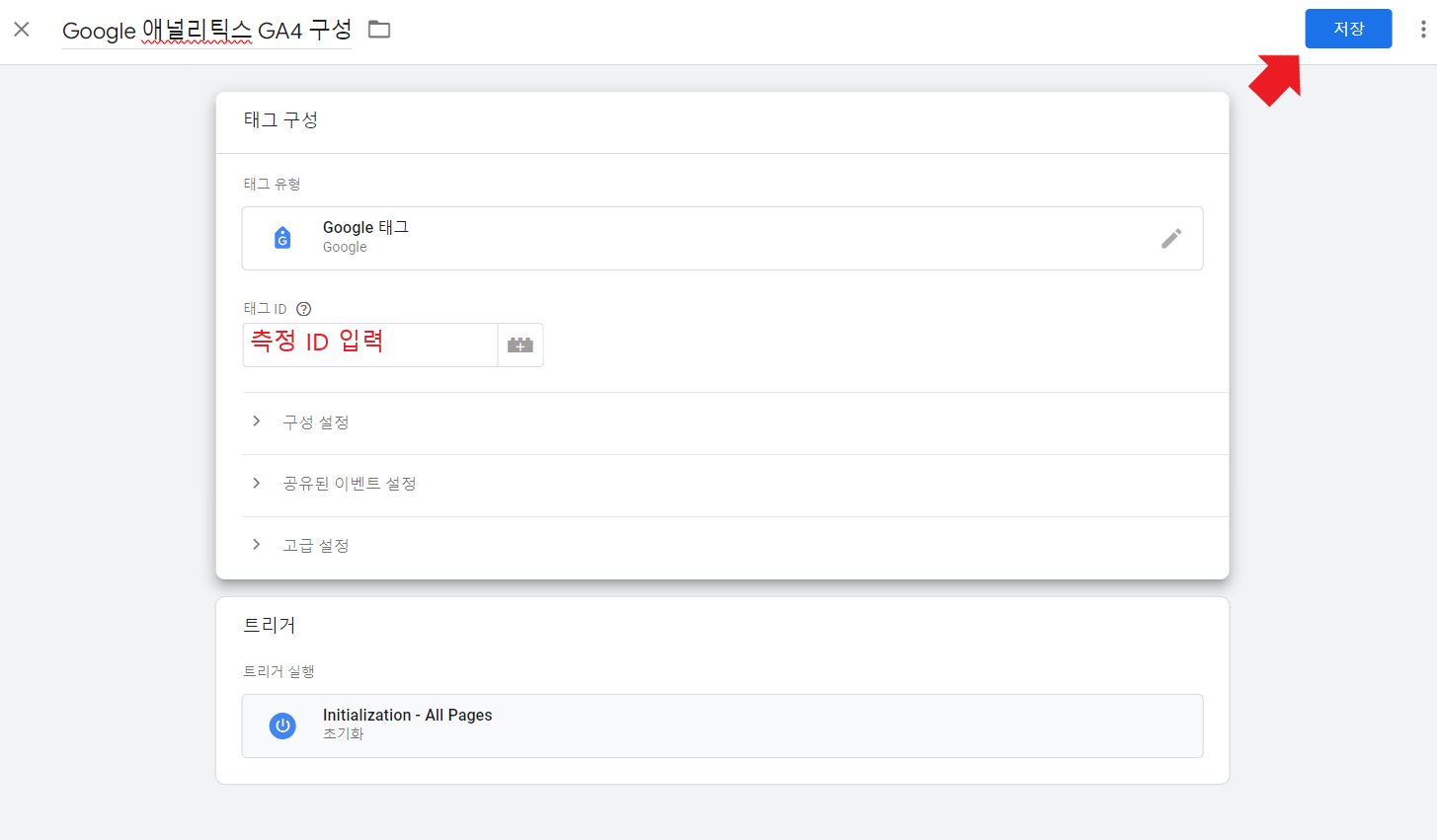
① 구글 태그 관리자 > 태그 메뉴 > 새로 만들기 클릭 후, 태그 생성하기
- 태그 이름: 원하는 태그 이름 입력
- 태그 구성 - 태그 유형: Google 태그
- 태그 구성 - 태그 ID: (메모장에 따로 적어둔) GA4의 측정 ID 입력
- 태그 구성 - 구성 설정, 공유된 이벤트 설정, 고급 설정: 변경 X
- 트리거 - 트리거 실행: Initiallzation - All Pages 초기화 선택


② 작업공간 변경사항 제출하기
태그를 생성하고 나면, 화면 상단에 작업공간의 변경사항 수가 1로 변경된다. 그럼 제출 버튼을 누르고, 버전 이름을 원하는 대로 설정한 다음 게시 버튼을 클릭한다. 작업 공간을 확인해보면, 게시 중인 버전이 버전 2로 변경된 것을 볼 수 있다.
③ GA 확인하기
마지막으로, GA 홈화면으로 이동해서 GA로 데이터가 잘 들어오고 있는지 확인한다. 확인해보면 "아직 웹사이트에서 받은 데이터가 없습니다."라고 뜨는 경우가 대부분일 텐데, 그 이유는 아직 웹사이트에서 아무런 활동도 발생하지 않았기 때문이다. 이런 경우에는, 시간이 좀 지나면 누군가 나의 웹사이트에 방문을 하게 될 테고 자연스럽게 데이터도 수집될 것이다. 하지만 당장 결과물을 보고 싶다면, 직접 자신의 티스토리 블로그에서 이것저것 클릭해본 후 다시 GA 홈화면으로 돌아가 새로고침해보면 데이터 수집이 활성화된 것을 확인할 수 있을 것이다.
참고 자료
긴 글 읽어주셔서 감사합니다.
글을 읽다가 궁금한 게 있으신 분은 댓글을 남겨주시면 최대한 빠르게 답변을 드리겠습니다.
